歡迎來到第 20 天!今天要進入下一個階段 Instagram 的模擬發文。
首先一樣先執行一個手動的發文並觀察 Network 的傳輸狀況,但發現在電腦網頁版的 IG 竟然沒有發文的按鈕!難道要功虧一簣了嗎?

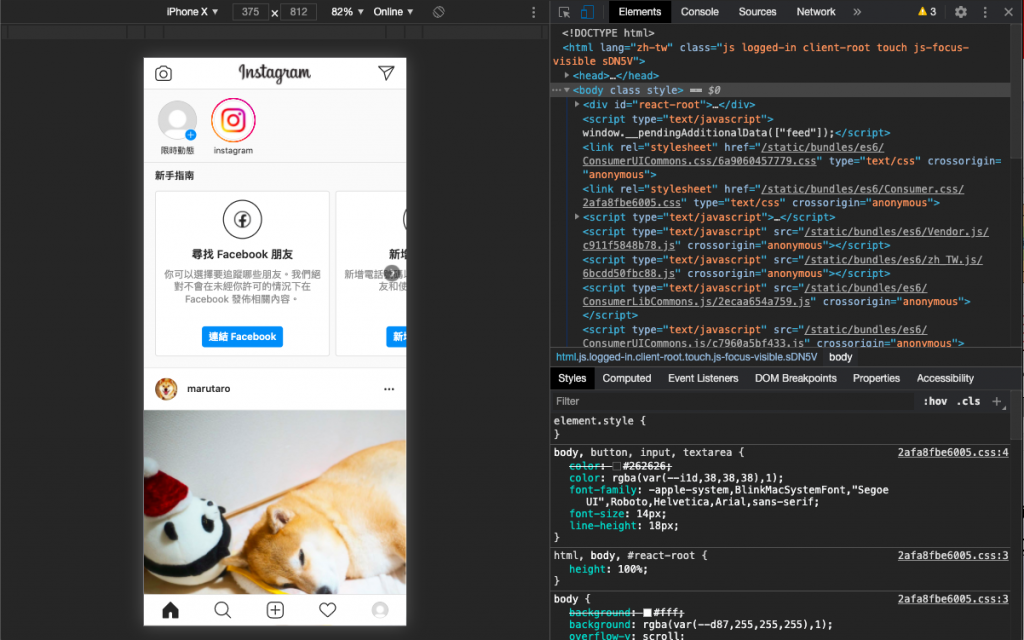
上網查了一下 電腦發 Instagram 教學! Chrome 及 Firefox 瀏覽器適用 可以使用 Chrome 的 DevTool 裡的切換版面切換到行動版頁面,此時就會看到與手機上一樣的熟悉畫面,在下方的發文按鍵也會出現,此時就可以進行發文的動作。

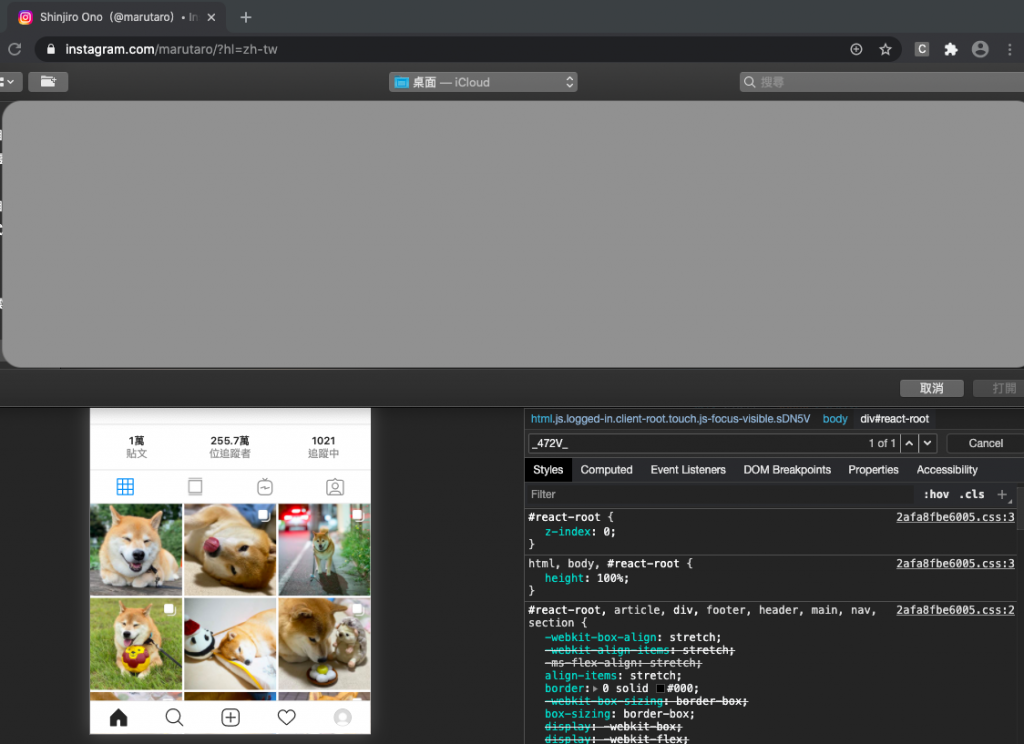
按下發文後 Chrome 會跳出一個照片上傳的畫面這時候就可以選擇要發布的照片,緊接著就是調整圖片、撰寫貼文內容最後發布。

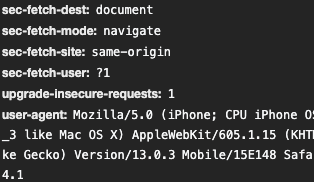
最後再觀察一次 Network 的資料傳遞,我們會發現經過了 DevTool 的介面更改,在請求上的 User-agent 有所改變,這也就是之後我們撰寫程式時需要注意點。

在明天的程式撰寫的過程需要解決以下問題:
那今天就先到這裡!我們明天寫扣見!
